Desain Grafis Pada Aplikasi Website
Hal-Hal Yang Harus Diperhatikan Ketika Membuat Media Visual Berbasis Website
A. Penggunaan Warna Yang Tepat
Warna memiliki pengaruh besar pada desain. Seperti yang telah kita lihat, setiap warna memiliki karakternya sendiri dan menyampaikan suasana tertentu. Warna (kombinasi warna) dalam desain harus dapat mencerminkan karakter yang diinginkan. Namun, ingatlah bahwa kombinasi warna yang berlebihan akan mengalihkan pengunjung dari konten website Anda.
B. Teks Yang Mudah Dibaca
Teks harus mudah dibaca, yang dapat dicapai dengan menyesuaikan kontras warna antara teks dan latar belakang. Selain itu, Anda juga perlu mempertimbangkan penggunaan font yang benar, jenis font, ukuran font, gaya, dan konsistensi dalam desain. Selain itu, pengaturan paragraf dan jarak antara teks dengan elemen lainnya juga perlu diperhatikan. Ruang kosong antar elemen harus serasi. Semua ini dirancang untuk membuat teks mudah dibaca.
C. Desain Visual Yang Harmonis
Citra atau citra visual adalah elemen atau elemen utama dari sebuah desain. Gambar dapat digunakan sebagai pemanis, penyeimbang, atau point of interest. Kami merekomendasikan memilih foto sesuai dengan tema umum dan sifat desain situs web. Komposisi gambar dengan elemen lain juga harus sesuai, terkadang sebuah website membutuhkan gambar yang besar (hampir full screen) untuk menciptakan kesan tertentu dan menggabungkan dengan jumlah teks yang lebih sedikit, ada juga halaman dengan komposisi teks yang lebih besar dan gambar hanya sebagai elemen tambahan. Komposisi antara gambar dan teks tergantung pada tema dan karakter yang ingin Anda bangun. Yang penting harus bijaksana dalam memilih, menempatkan, dan mengkomposisi image, dan yang tidak kalah penting adalah kualitas image itu sendiri. Hal lain yang harus menjadi pertimbangan adalah besarnya file. Kecepatan load sebuah halaman website sebagian besar ditentukan oleh besarnya ukuran file, terutama image, apalagi bagi kita di Indonesia yang kecepatan akses internetnya sebagian besar dibawah rata-rata.
D. Layout Yang Simpel
Tata letak atau layout desain dibuat sesederhana mungkin, meminimalkan elemen yang tidak relevan, memaksimalkan spasi (jarak antar elemen). Situs dengan tata letak yang baik, mudah dinavigasi, mudah bagi pengunjung untuk menemukan sesuatu dan menemukan apa yang mereka cari dengan cepat. Layout yang berantakan membuat pengunjung kesulitan dan membutuhkan waktu lebih lama untuk menemukan sesuatu. Penempatan yang tidak sesuai, point of interest yang menyesatkan, dan urutan tata letak yang acak, sangat tidak menguntungkan.
E. Alur Yang Mudah Dimengerti
Tata letak sebuah desain website harus dapat mengarahkan pengunjung dan mengarahkan mereka ke sesuatu yang kita inginkan, sehingga kita mengarahkan aliran perhatian pengunjung dari titik a ke titik b ke titik C dan seterusnya sehingga pernyataan tujuan dan misi kita diserap dengan baik oleh pengunjung. Hal ini tidak mudah, tidak seperti media lain seperti televisi dan surat kabar, penonton berada di bawah kendali pelapor, menerima apa adanya dan pasif, dan tidak mengambil langkah aktif untuk menertibkan. Selama di situs, pengunjung memegang kendali penuh, mereka aktif, oleh karena itu alur desain situs perlu jelas dan mudah dipahami agar pengunjung tidak frustasi mencari apa yang mereka inginkan.
F. Menu Navigasi Yang Jelas
Salah satu elemen penting yang juga wajib diperhatikan adalah navigasi atau menu. Menu navigasi adalah satu-satunya cara pengunjung berinteraksi dengan website. Ada banyak cara dan banyak desain menu navigasi, tetapi yang tidak boleh dilupakan adalah fungsi utamanya, sebagai alat interaksi pengunjung dengan website.
Website bisa saja mempunyai beberapa menu/navigasi, bisa diatas pada header, atau pada sidebar, maupun dibawah pada footer. Tidak ada rumus yang mengharuskan
dimana kita menempatkan menu, yang penting harus menyatu dengan alur dan layout desain sebuah website.
Contoh Aplikasi Desain Grafis Berbasis Website
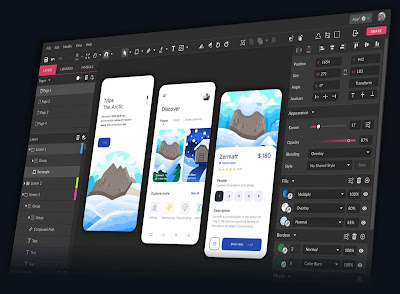
1. Figma
 |
| cnet.com |
Figma adalah aplikasi yang jatuh tepat di rumah web designer. Meskipun mampu melakukan semua jenis pekerjaan vektor dan merupakan aplikasi desain grafis yang hebat secara umum, namun sangat sesuai untuk desain antarmuka untuk situs web dan aplikasi berbasis web.
2. Canva
 |
| canva.com |
Canva adalah aplikasi desain online yang populer. Kalau kamu ingin membuat banner website, konten media sosial, atau gambar lain dengan mudah, Canva adalah aplikasi yang layak dipilih. Di sini sudah ada berbagai template desain sesuai kebutuhan dengan berbagai peralatan edit. Canva tidak hanya bisa diakses lewat browser saja. Tapi juga sudah punya aplikasi handphone.
3. Vectr
 |
| vectr.com |
Sama seperti Gravit Designer, Vectr merupakan aplikasi desain grafis online berbasis vector (seperti namanya). Peralatan desain aplikasi ini memang tidak selengkap Gravit. Namun tetap memadai. Kamu bisa membuat obyek, mengatur tulisan, memasukkan foto, menggunakan layer, dan masih banyak lagi. Vectr pun memiliki aplikasi berbasis platform, seperti Windows, Linux dan Chromebook.
4. Gravit
 |
| designer.io |
Gravit adalah aplikasi desain grafis vektor berbasis web dengan fitur-fiturnya yang lengkap. Alat pengeditan SVG membuatnya sempurna untuk semua jenis desain, dari UI hingga poster dan segala sesuatu di antaranya. Versi gratisnya memiliki banyak fitur hebat, namun sayangnya, beberapa fitur yang relatif mendasar eksklusif untuk versi pro, termasuk impor font, bezigon, swatch, dan berbagai mode campuran.
5. Adobe Spark
 |
| dailysocial.id |
Adobe Spark Post merupakan aplikasi desain sederhana dari Adobe. Aplikasi ini lebih mirip Canva dan Snappa daripada Photoshop atau Illustrator. Bahkan, secara mengejutkan, lebih sederhana lagi. Kamu bisa menemukan beberapa template dan membuat desain secara otomatis dan mengedit beberapa bagian sesuai kebutuhanmu. Peralatan desainnya sangat minim. Yah, memang aplikasi ini ditujukan untuk kamu yang mau bikin desain tapi tidak punya keahlian di bidang itu. Selain online, Adobe Spark Post memiliki versi lain seperti untuk Android dan untuk iOS. Selain itu tersedia juga aplikasi Spark untuk membuat situs web dan edit video sederhana.
Referensi
- sir.stikom.edu
- repository.dinamika.ac.id
- idseducation.com
- https://urbandigital.id/aplikasi-desain-grafis-online-terbaik/







0 komentar
Post a Comment